UIのスタイリングにはいくつかの方法があります。
- 1回限りのカスタマイズ(sx props、クラス)
- 再利用コンポーネント
- グローバルtheme
- グローバルCSS
1回限りのカスタマイズ
sx props
sx propsは、単一のUIに対してスタイルを変更する場合に使用します。
全てのUIで使用できます。
<Slider
defaultValue={30}
sx={{
width: 300,
color: 'success.main',
}}
/>ネストされたUIのスタイル変更
UIの特定部分のスタイルを変更するには、Material UIに既に付属しているクラス名をsx propsを使用して、変更します。
たとえば、Sliderのつまみを円から四角に変更する場合。
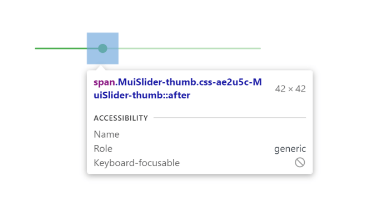
まず、ブラウザの開発ツール(F12)を使用して、スタイル変更するクラス名を特定します。
クラス名は、以下のように決まったパターンになっています。
[ハッシュ]-Mui[コンポーネント名]-[スロット名]
以下のように、スタイルは.css-ae2u5c-MuiSlider-thumbで適用されていますが、実際には.MuiSlider-thumbのみをターゲットにする必要があります。
ここで、Sliderはコンポーネントで、thumbはスロットです。
このクラス名を使用して、sx prop(&.MuiSlider-thumb)内にCSSセレクターを記述します。

<Slider
defaultValue={30}
sx={{
width: 300,
color: 'success.main',
'& .MuiSlider-thumb': {
borderRadius: '1px',
},
}}
/>Theming(テーマ)
MUIのUIはテーマでカスタマイズし、コンポーネントの色、表面の暗さ、影のレベル、不透明度などを指定できます。
テーマを使用すると、アプリに一貫性を保つことが出来ます。
アプリ間の一貫性を高めるために、ライトとダークのテーマタイプから選択できます。
※デフォルトではライトテーマタイプ
Theme provider
元々、MUIコンポーネントには既定のテーマが付属しています。
このテーマをカスタマイズする場合、ThemeProviderコンポーネントを使用する必要があります。
Theme providerはReactのコンテキスト機能に依存して、テーマをコンポーネントに渡します。そのため、Theme providerを使用する場所はコンポーネントの親である必要があります。
Theme configuration variables
変更できるテーマの内容として、テーマ構成変数があります。
テーマ変数下記になります。
- .palette
- .typography
- .spacing
- .breakpoints
- .zIndex
- .transitions
- .components
Cutom variables
MUI Systemまたは、その他のスタイリングソリューションでMUIのテーマを使用する場合、テーマに変数を追加するとどこでも使用できます。
const theme = createTheme({
status: {
danger: orange[500],
},
});注意
varsは、CSS変数のサポートに使用されるプライベートフィールドです。使用しようとすると、エラーが出なくなります。
createTheme({
vars: { ... },
})TypeScriptを使用している場合、上記の値を受け入れるには、テーマのモジュール拡張も使用する必要があります。
declare module '@mui/material/styles' {
interface Theme {
status: {
danger: string;
};
}
// allow configuration using `createTheme`
interface ThemeOptions {
status?: {
danger?: string;
};
}
}Nesting the theme
複数のテーマをネスト(入れ子)することができます。
<ThemeProvider theme={outerTheme}>
<Checkbox defaultChecked />
<ThemeProvider theme={innerTheme}>
<Checkbox defaultChecked />
</ThemeProvider>
</ThemeProvider>